難しいウェブ用語を使わず、Googleマップをブログに埋め込む方法を解説します。
up to date : 2017.12.05 Tue
よくブログにGoogleマップが埋め込まれていることがあります。
「専門的な技術が必要なのでは?」
と思っている方もいるかも知れませんが、とても簡単なので解説いたします。
しかも難しいウェブ用語は使わずご説明します。
(私の考える範囲のウェブ用語ですのでご了承くださいませ)
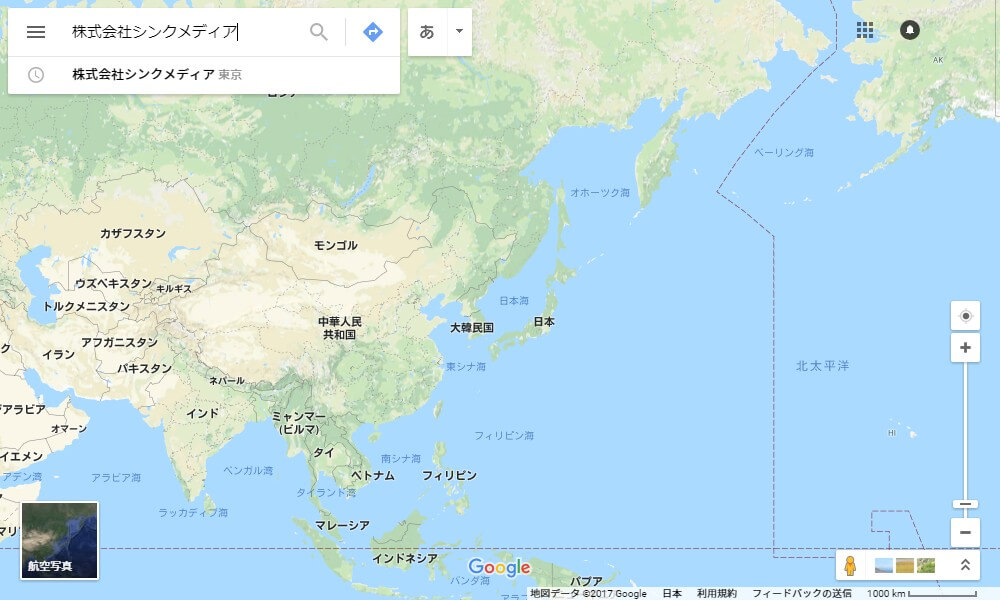
まずはGoogleマップを開き、目的の場所を検索します。

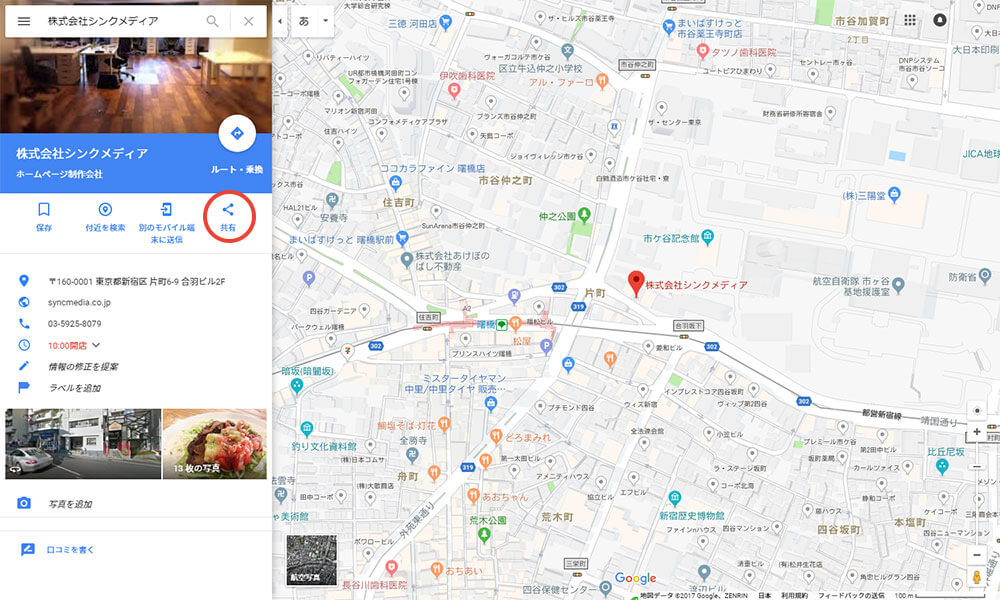
検索結果が表示されたら左のメニューにある共有ボタンをクリックします。

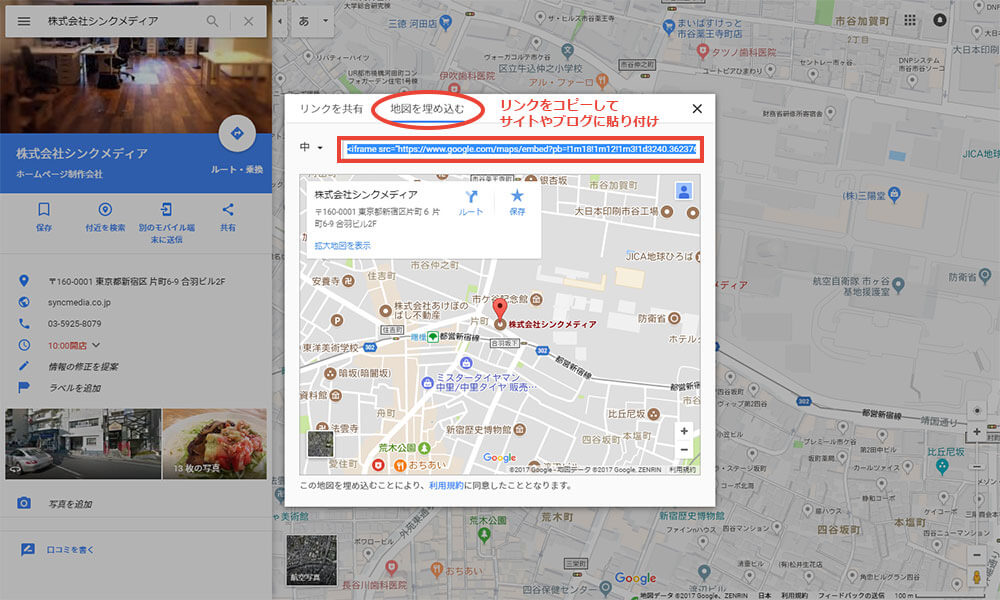
次に「地図を埋め込む」をクリックします。
表示されているリンクをコピーしてブログに貼り付けます。

これで完了です。
下の地図がコピーしたリンクを弊社のブログに貼り付けたものです。
ただし、Googleマップの横幅がサイトの幅より狭くなっております。
もし、Googleマップの幅をサイトの横幅(掲載可能な幅)にそろえたい方は、
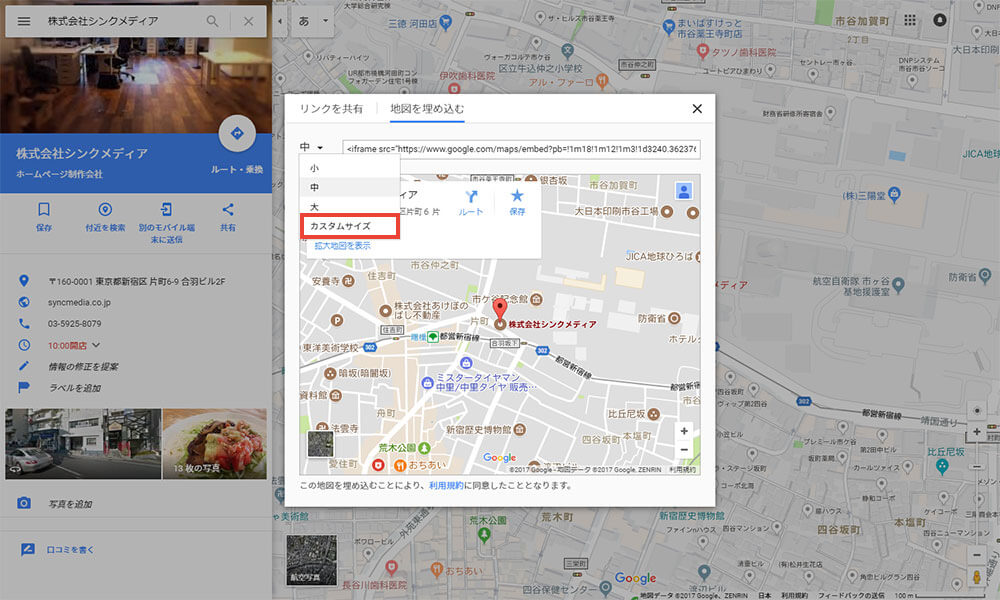
左側の下向き矢印をクリックします。
すると「カスタマイズ」という項目が出てくるので、選択します。

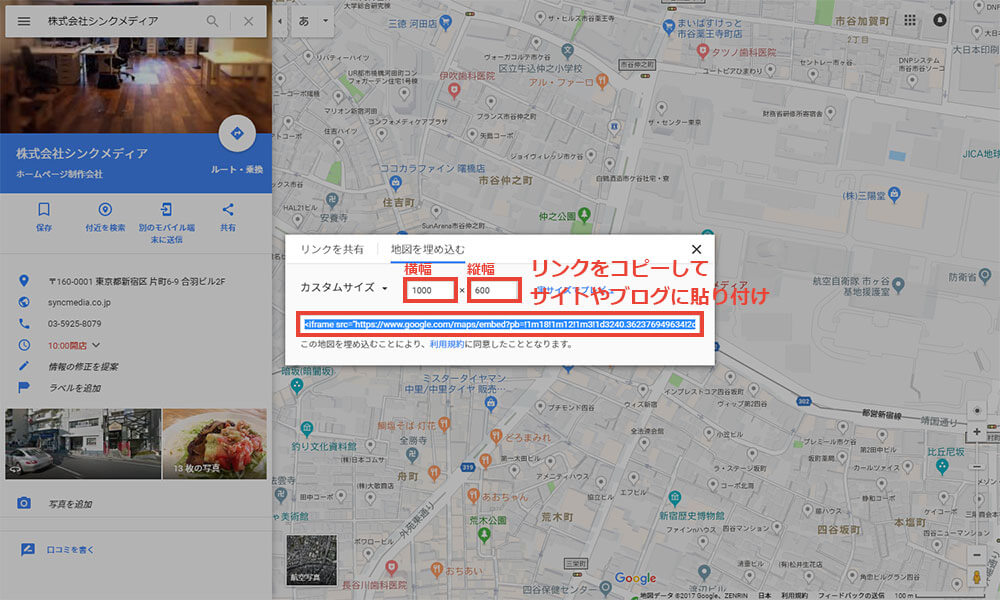
Googleマップを表示する横幅と縦幅を入力し、リンクをコピーしてブログに貼り付けます。
私は1000×600と致しました

これで完了です。
横幅が揃いましたね。
ブログによっては「HTMLで記述する」、「iframeを埋め込む」いったボタンが用意されていて、
そこをクリックして開いた場所にリンクを貼り付けないとGoogleマップとして表示されない場合もありますでの、
「HTMLで記述する」、「iframeを埋め込む」などのボタンを探してみてください。
「HTML」に「iframe」。
やっぱりウェブ用語を使ってしまった。
※Googleマップは仕様が変わることが度々あるのでご注意ください。
category : knowledge | posted by : takayuki ueki